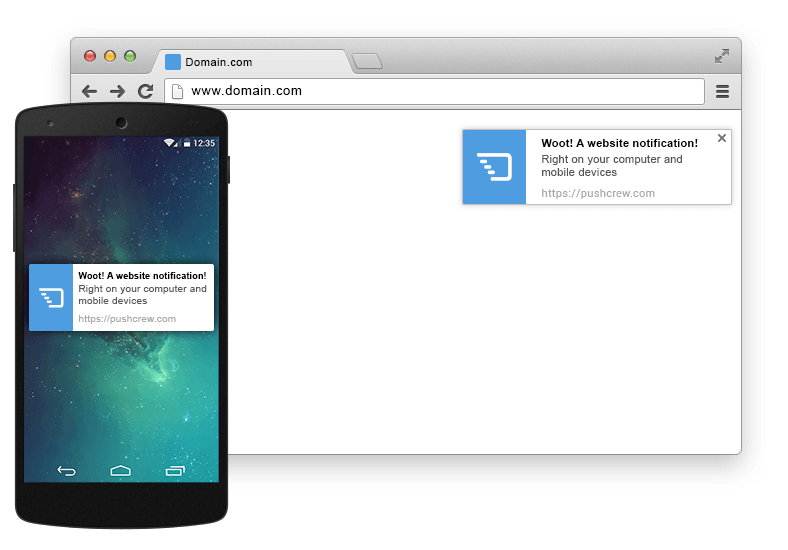
Thông báo đẩy (Push Notification) hiện nay đang được rất nhiều website áp dụng để gửi thông báo quan trọng cho các khách hàng truy cập vào website ngay trên tại trình duyệt, điều này trở nên phổ biến khi FireFox và Google Chrome bắt đầu hỗ trợ kiểu thông báo này, vì vốn thông báo đẩy được hình thành trên các hệ điều hành điện thoại trước.
Nhìn chung việc sử dụng thông báo đẩy có lợi và tối ưu hơn là các hình thức gửi thông tin khác như Email hay tin nhắn, bởi vì nó đập ngay vào mắt người dùng khi họ mở trình duyệt hoặc mở thiết bị di động. Nếu bạn thực hiện kinh doanh trên website thì nó là một cách rất tối ưu để mời gọi khách hàng quay trở lại website.
Có rất nhiều công cụ và dịch vụ khác nhau để tạo các thông báo đẩy này cho website, nhưng nếu bạn sử dụng WordPress và muốn hoàn toàn miễn phí thì hãy sử dụng dịch vụ OneSignal.
1. Đặc điểm của OneSignal
Dịch vụ OneSignal không chỉ hoàn toàn miễn phí, mà nó còn hỗ trợ khá nền tảng mà bạn có thể cài đặt trên cùng 1 website, bao gồm:
- Apple iOS
- Google Android
- Windows Phone 8.0
- Windows Phone 8.1
- Amazon Fire
- Mac OS X
- Google Chrome Extension
- Google Chrome & FireFox
- Safari
Bên cạnh đó, nó cũng hỗ trợ rất nhiều chức năng hay như:
- Tự soạn thông báo đẩy theo ý thích.
- Tùy chọn tự gửi thông báo đẩy khi đăng bài mới trên WordPress.
- Hẹn giờ gửi thông báo.
- Tạo segment lọc người dùng đăng ký.
- Hỗ trợ template thông báo.
- Hỗ trợ A/B Testing.
- Có plugin cho WordPress.
Vì vậy đó là lý do mà mình chọn OneSignal và cũng khuyến khích các bạn dùng nó.
2. Hướng dẫn cài đặt OneSignal
Đầu tiên bạn truy cập vô địa chỉ onesignal.com và chọn Sign Up Free.
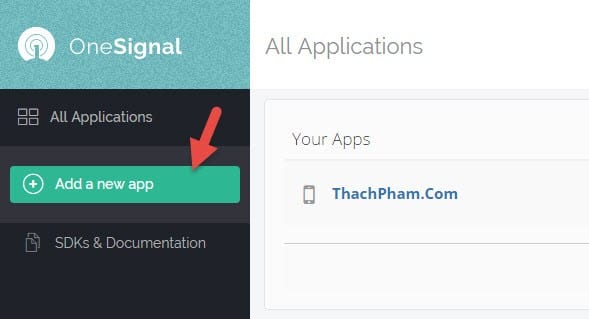
Đăng ký xong bạn hãy đăng nhập vô hệ thống và chọn Add a new app.
Rồi đặt tên app bất kỳ.
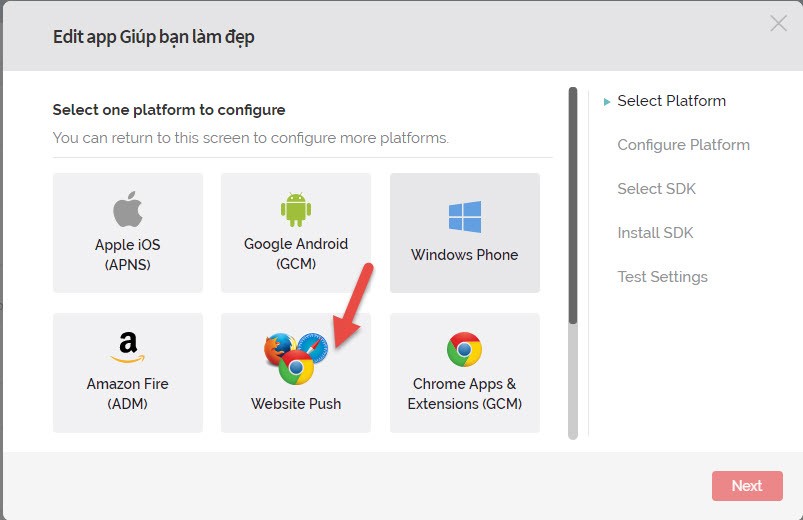
Sau khi tạo xong, các bạn chọn Website Push ở phần chọn nền tảng.
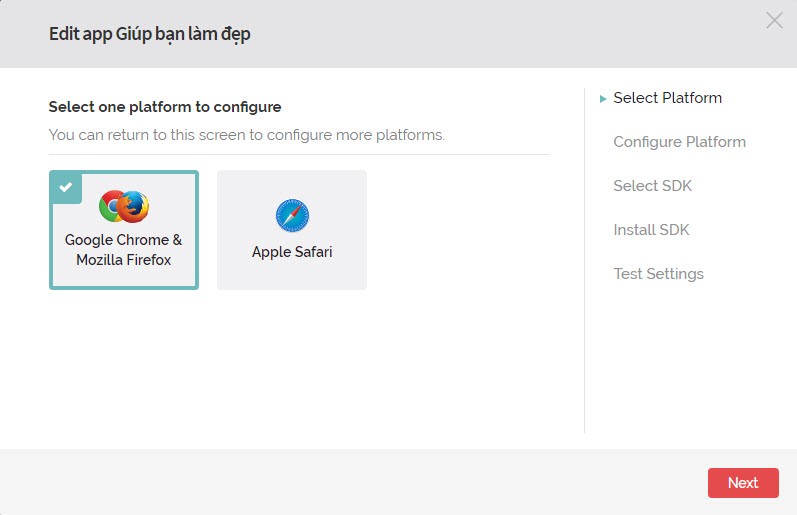
Sau đó chọn Google Chrome & Firefox, yên tâm là các tùy chọn khác chúng ta sẽ bật lên sau.
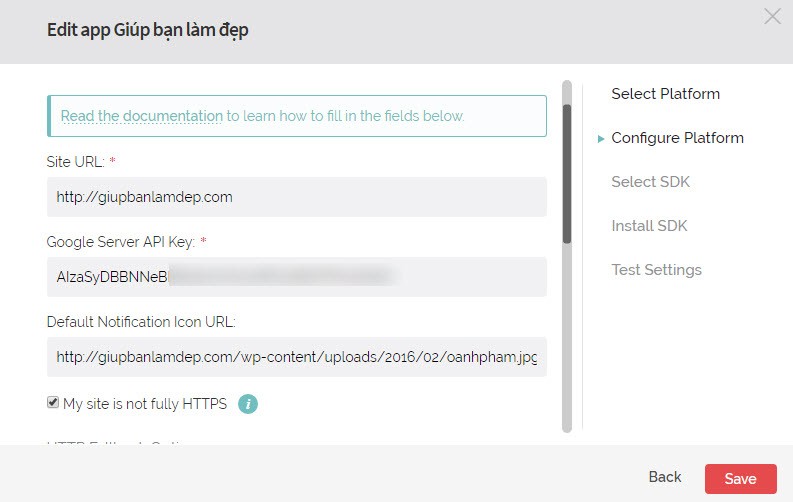
Bước này các bạn sẽ cần nhập một số thông tin sau:
- Site URL: Địa chỉ website của bạn.
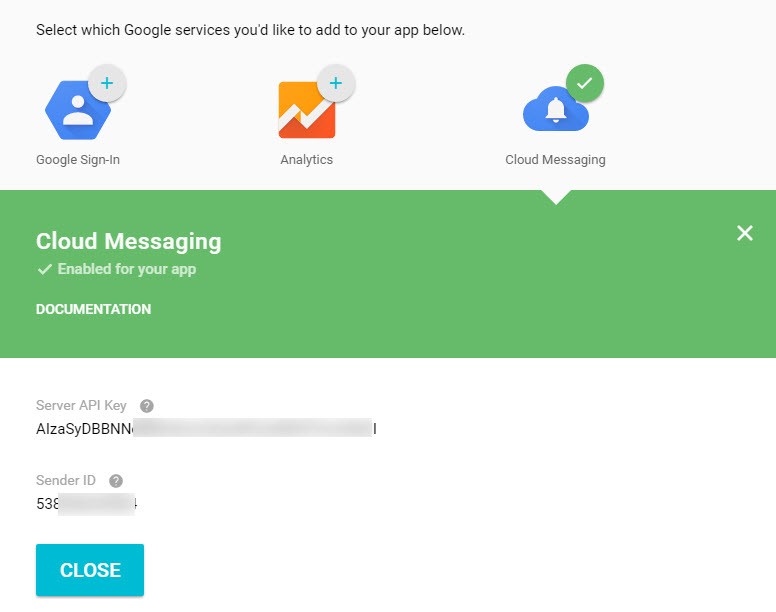
- Google Server API Key: Cái này bạn xem ở dưới để biết cách lấy Google Server API Key.
- Default Notification Icon URL: Đường dẫn icon hiển thị trên thông báo, bạn có thể bỏ link logo vào.
- Choose Subdomain: Đặt tên subdomain cho app của bạn ở OneSignal.
- Google Project Number: Hay còn gọi là Sender ID, xem ở dưới để biết cách lấy Google Project Number.
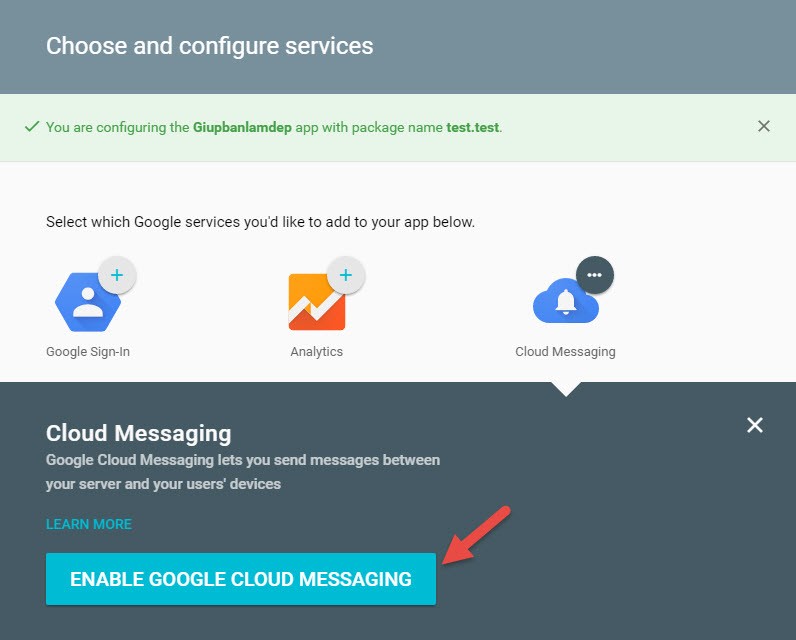
Cách lấy Google Server API Key và Google Project Number
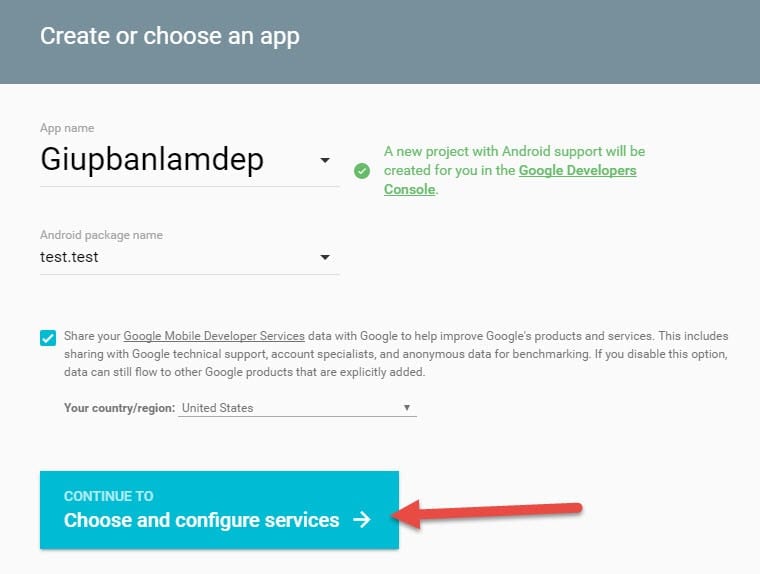
Hãy truy cập vào đường dẫn này. Sau đó tạo một Google App mới.
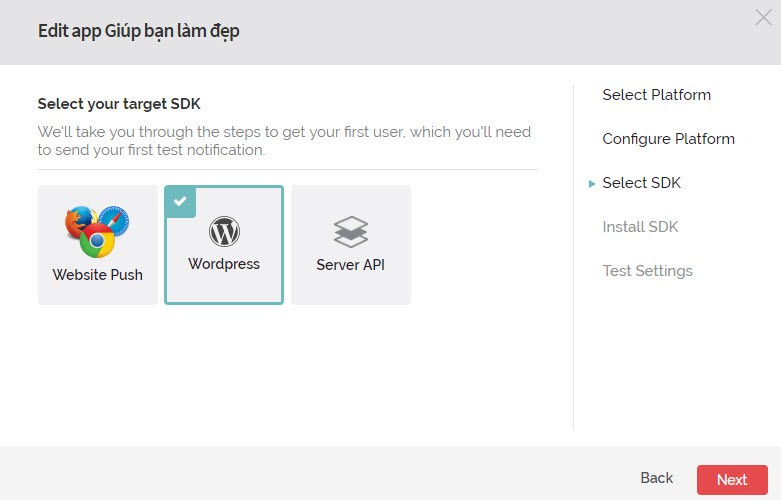
Tiếp tục chọn WordPress nếu bạn dùng website WordPress.
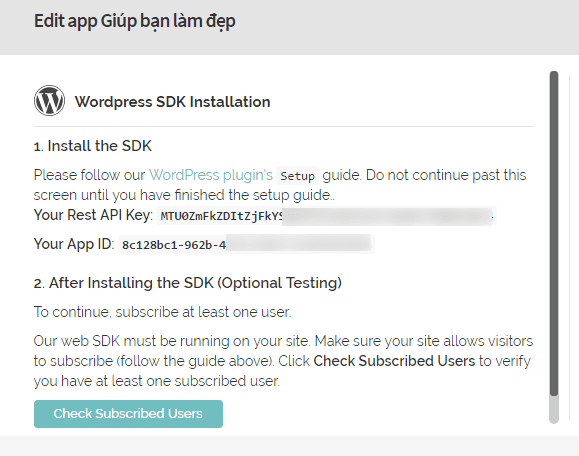
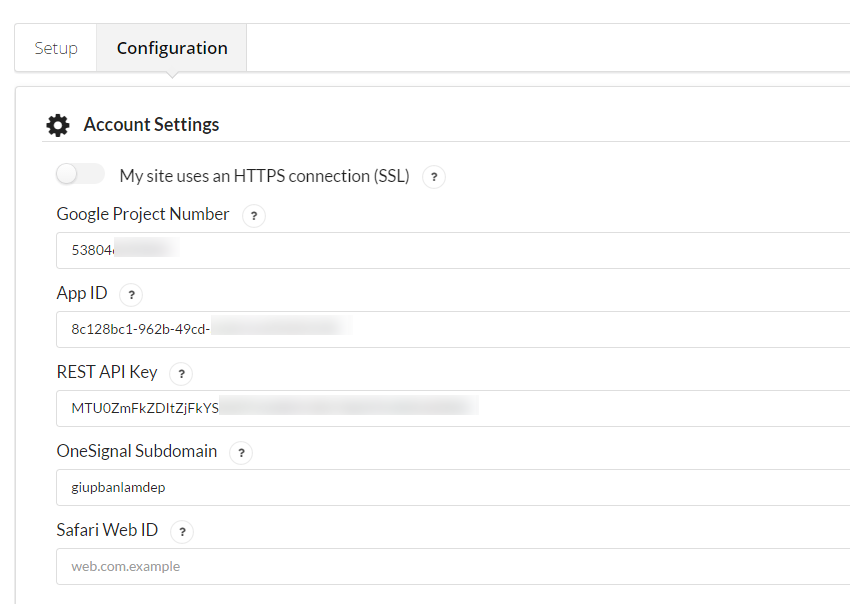
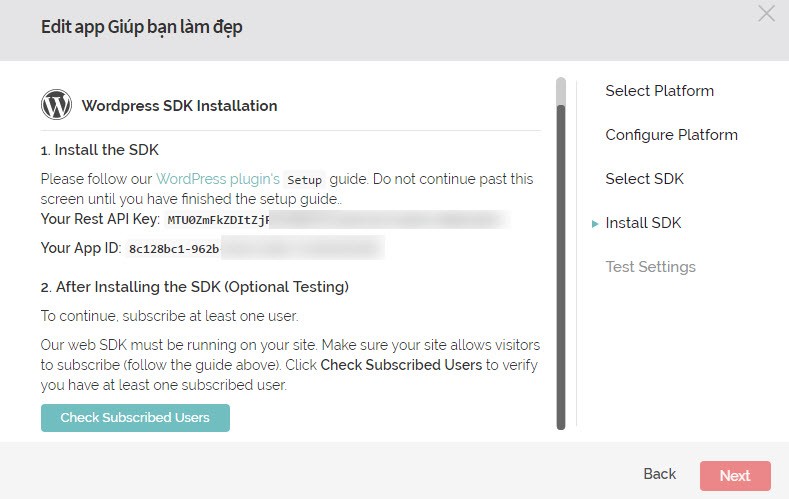
Tiếp tục tới bước này, bạn hãy vào website WordPress của bạn và cài plugin OneSignal – Free Web Push Notifications để nhúng nó vào website. Khi cài đặt, bạn hãy điền Rest API Key và App ID của OneSignal cùng với Google Project ID (Sender ID) vào.
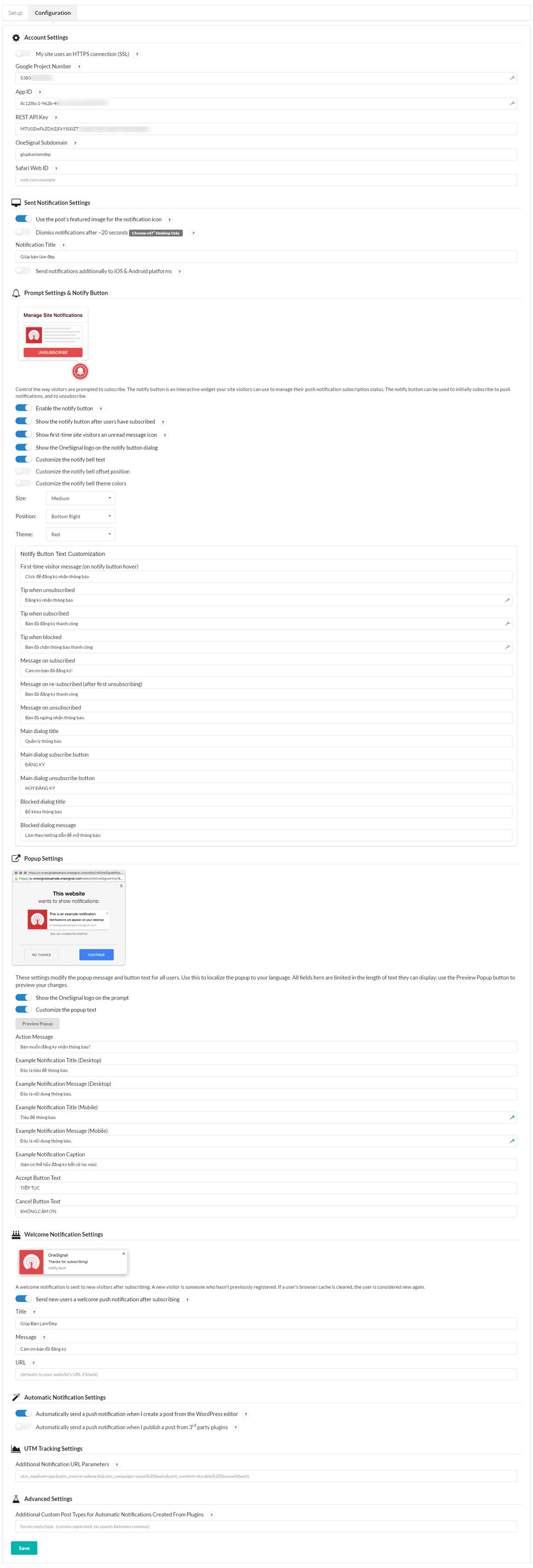
Cài plugin xong vào WP-Admin -> OneSignal Push mà điền các thông tin này vào.
Các thiết lập OneSignal bên trong website WordPress của bạn phải được thiết lập đầy đủ nha, kể cả mấy dòng chữ vì nếu không điền hết nó không kích hoạt được. Đặc biệt ngay phần Popup Settings, bạn phải bấmPreview Popup thì mới hoàn thành thiết lập được.
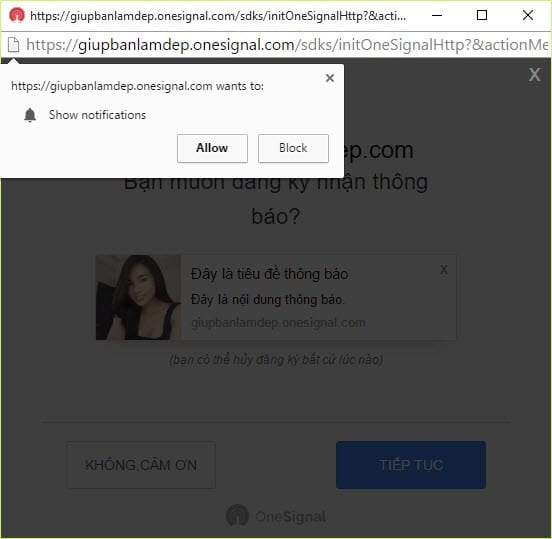
Sau khi thiết lập xong, bạn ra trang chủ và tự mình đăng ký nhận thông báo để xác nhận. Lưu ý nếu website có cài cache thì xóa cache đi nhé.
Chọn Tiếp Tục và chọn Allow.
Bây giờ quay lại trang OneSignal và ấn nút Check Subscribed Users, sau đó chọn Next.
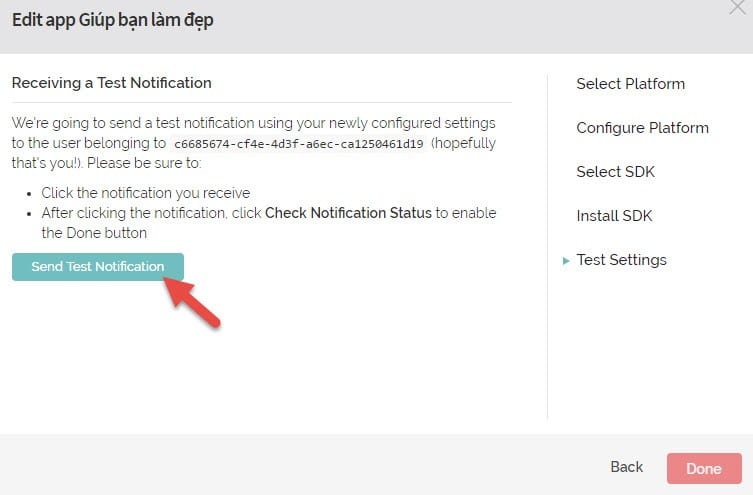
Kế tiếp là ấn nút Send Test Notification. Nếu bạn nhận được thông báo đẩy thử nghiệm, hãy click vào nó.
Sau khi click vào thông báo thử nghiệm, nó sẽ dẫn ra một trang báo bạn đã thiết lập thành công.
Quay lại trang OneSignal và ấn nút Check Notification Status để hoàn tất.
3. Cách gửi thông báo đẩy khi có bài viết mới
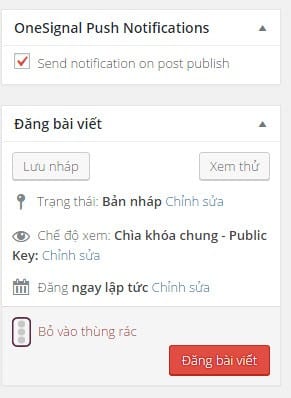
Khi bạn soạn bài, hãy nhìn bên tay phải của trang soạn thảo bài viết sẽ thấy phần tùy chọn gửi thông báo khi đăng bài mới, click vào để gửi thông báo khi bạn đăng lên.
Tương tự với việc cập nhật bài viết cũ nhé.
4. Cách gửi thông báo tùy chọn
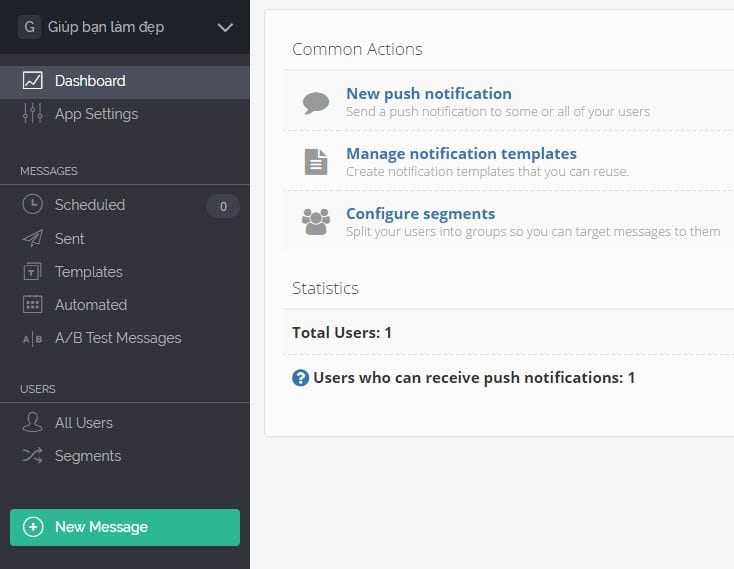
Để gửi thông báo tùy chọn bạn cần phải đăng nhập vào OneSignal và chọn New Message.
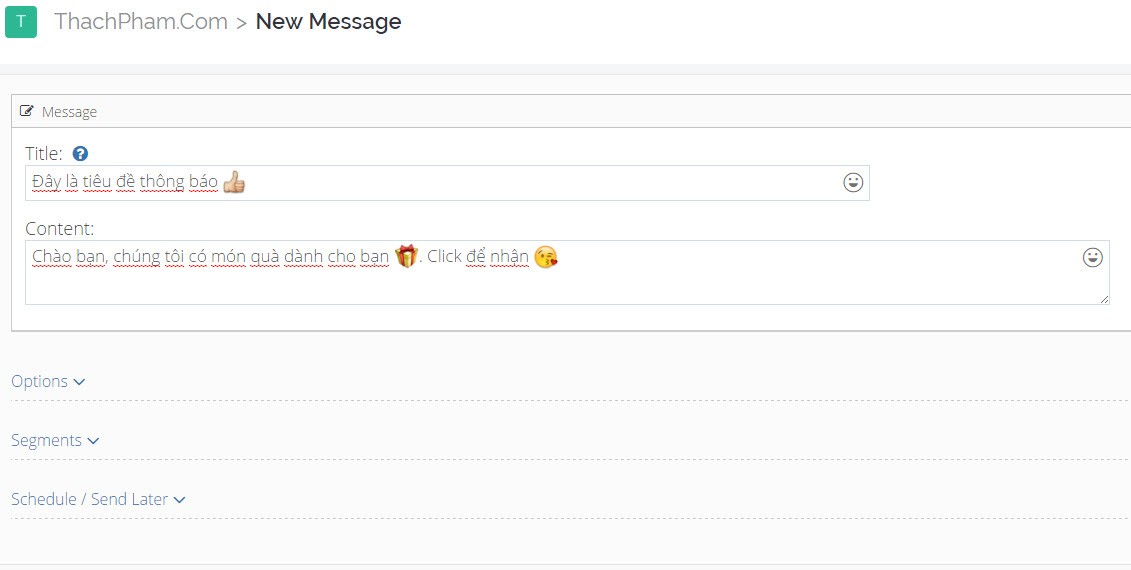
Ở đây bạn có thể soạn tiêu đề và nội dung thông báo. Nếu bạn muốn chèn link khi người dùng click vào thông báo thì nhập ở phần Options nhé.
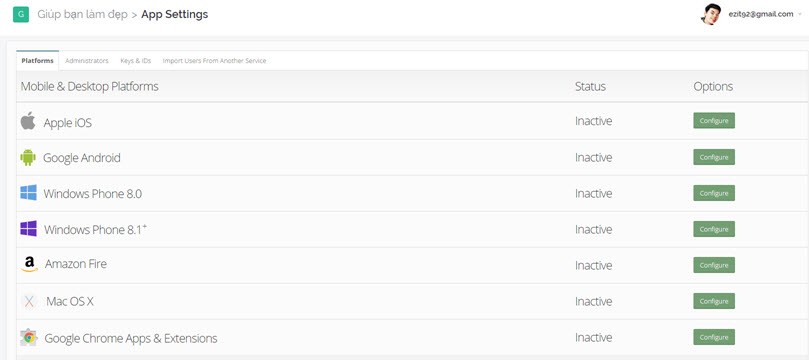
5. Cách kích hoạt những nền tảng khác
Mặc định khi đăng ký thì bạn chỉ chọn một nền tảng gửi thông báo thôi. Nhưng OneSignal còn hỗ trợ rất nhiều nền tảng khác nếu họ truy cập vào website bạn, ví dụ nếu người dùng Android vào website bạn thì bạn có thể bật tính năng thông báo đẩy của Android.
Để kích hoạt, bạn vào phần App Settings trong trang chủ OneSignal và ấn nút Configure của từng nền tảng bạn muốn kích hoạt.
Để xem hướng dẫn chi tiết của từng nền tảng kèm hình ảnh, bạn hãy truy cập vào trang OneSignal Documentation nhé.
Ok, bây giờ website của bạn đã có hỗ trợ thông báo đẩy rồi đó. Nhớ là hãy sử dụng có ý thức, đừng lạm dụng để spam làm ảnh hưởng đến những website khác có dùng thông báo đẩy nhé.
6. Một số dịch vụ thông báo đẩy khác
Nếu bạn muốn có nhiều lựa chọn ngoài OneSignal thì dưới đây là một số dịch vụ nổi bật bạn nên biết:
Nguồn : Thạch phạm
































cảm ơn bạn đã chia sẻ các tuyệt chiêu, đúng là làm gì cũng cần học hỏi.