- Chèn code (js hoặc css) vào Header hoặc Footer của website WordPress là một việc mà hầu hết các nhà quản trị, lập trình website đều trải qua.Với việc chèn các đoạn code Google Analytics giúp theo dõi lượt truy cập website, đoạn mã Google Search Console giúp xác minh chủ sở hữu Website/Blog, Chèn mã Remarketing AdWords vào Website hay Facebook Pixel giúp tiếp thị lại tới những khách hàng đã truy cập trang web.
- Sẽ không có gì để nói nếu theme của bạn hỗ trợ sẵn việc chèn các đoạn mã này, tuy nhiên theo đa phần các nền tảng phổ biến như Php, WordPress hay Blogspot mà mình biết đều không hỗ trợ việc chèn các đoạn code này. Trong bài này Đệ Nhất Độc sẽ hướng dẫn các bạn cách chèn các đoạn code một cách chính xác và an toàn nhất
1.Tại sao lại phải Chèn Code vào Header hoặc Footer mà không phải ở file, vị trí khác?
- Các bạn thường thấy các đoạn mã thường yêu cầu chèn vào header hoặc footer cửa website hoặc trong thẻ <header>…</header> ( hay <body>…</body> ) trong blogspot. Nhưng mà có bao giờ các bạn tự hỏi là tại sao lại phải chèn Chèn Code vào Header hoặc Footer mà không chèn vào một file, vị trí khác ?
- Đệ Nhất Độc xin lấy việc chèn mã theo dõi lượt truy cập website là Google Analytics làm ví dụ cho các bạn dễ hiểu nhé. Để Google Analytics có thể thống kê đầy đủ và chính xác thì đoạn code phải được gắn vào nơi mà bất cứ trang con trong website nào cũng phải load. Và có 2 chỗ mà trang con nào cũng phải load là Header và Footer, vì vậy chúng ta chèn đoạn code này hai vị trí Footer hoặc Header đều được
- Tuy nhiên khi một người truy cập vào website, trang web sẽ được tải từ trên xuống dưới. Các đoạn code trong Header sẽ được tải đầu tiên và Footer được tải cuối cùng. Nếu mà thêm đoạn code Google Analytics vào Footer thì nhỡ trang web chưa kịp load hết ( dẫn tới Footer chưa kịp load hết ) mà người ta đã bỏ đi rồi, vậy thì các bạn sẽ không thống kế được lượt truy cập đó.Thế nên việc cài Google Analytics code vào header là hợp lí.
2.Chèn Code vào Header hoặc Footer của Website/Blog không sử dụng plugin
Đối với website thông thường
- Để Chèn Code vào Header hoặc Footer vào các website thông thường thì các bạn tìm đến file header.php hoặc footer.php. Trong các file đó ta lần lượt chèn các đoạn code vào trước các thẻ đóng </header>, </footer>.Lúc đó ta sẽ các đoạn code sẽ giống như thế này <header> Chèn đoạn code mà bạn muốn vào đây </header> hoặc <footer>Chèn đoạn code mà bạn muốn vào đây </footer>. Tùy từng yêu cầu riêng của các đoạn code mà các bạn chèn vào header.php hay footer.php cho phù hợp nhé
Đối với blogspot
- Đối với blogspot thì ta không có các file header.php hoặc footer.php riêng biệt nên các bạn vào Mẫu > Chỉnh sửa Html sau đó chèn đoạn code vào trước các thẻ đóng </header>, </footer> hay thậm chí là </body>. Lúc đó ta sẽ các đoạn code sẽ giống như thế này <header>Chèn đoạn code mà bạn muốn vào đây </header> hoặc <footer>Chèn đoạn code mà bạn muốn vào đây </footer> hoặc <body>Chèn đoạn code mà bạn muốn vào đây </body>

3.Chèn Code vào Header hoặc Footer của website/Blog sử dụng plugin
- Việc sử dụng plugin để Chèn Code vào Header hoặc Footer cho website giúp bạn tiết kiệm thời gian, an toàn cho website. Tuy nhiên việc lạm dụng nhiều plugin quá thì sẽ làm website trở lên nặng nề và chậm chạp hơn
- Chúng ta sử dụng plugin Insert Headers and Footers để chèn các đoạn Code vào Header hoặc Footer của website/blog. Với hơn 200.000 lượt sử dụng và cài đặt, Plugin này được đánh giá rất cao nên bạn cứ yên tâm mà dùng nhé
Hướng dẫn cài đặt
- Để cài đặt Plugin Insert Headers and Footersvào website thì các bạn lần lượt làm theo các bước sau nhé
– Bước 1 : Click vào link cuối bài viết để tải Plugin Insert Headers and Footers về máy tính
– Bước 2 : Đăng nhập WordPress, vào khu vực cài plugin -> Thêm mới
– Bước 3 : Sau khi vào Thêm mới chúng ta chọn file Plugin Insert Headers and Footers vừa tải về ( hoặc gõ vào khung tìm kiếm để cài đặt )
– Bước 4 : Tải Plugin lên và Kích hoạt - Như vậy chỉ với vài thao tác đơn giản các bạn đã có thể cài đặt Insert Headers and Footers vào trang web của mình rồi

Cài đặt Plugin Insert Headers and Footers
Hướng dẫn tùy chỉnh plugin
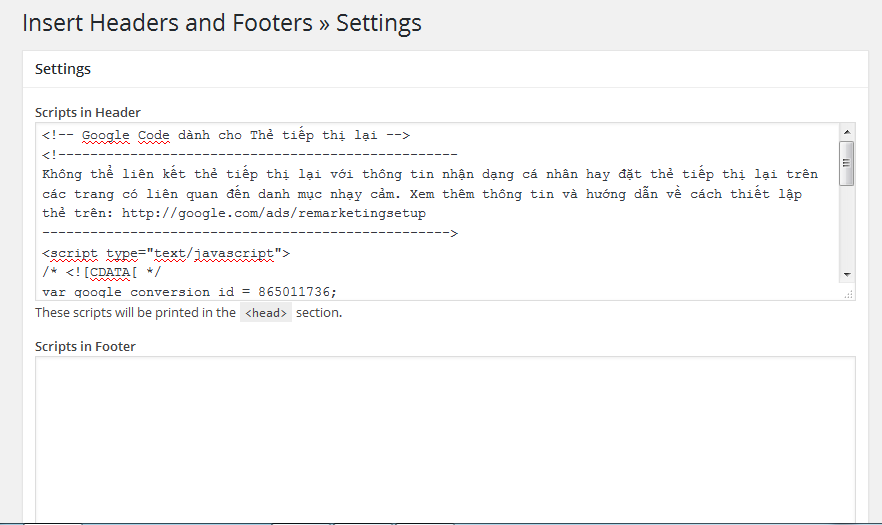
- Để chèn code thì các bạn truy cập vào truy cập vào Settings > Insert Headers and Footers. Tại đây, các bạn sẽ nhìn thấy một giao diện như hình dưới

Giao diện tùy chỉnh Insert Headers and Footers - Trong đó
– Scripts in Header: hỗ trợ chèn code vào thẻ <head>
– Scripts in Footer: hỗ trợ chèn code vào trước thẻ </body> - Tùy vào mục đích và yêu cầu của từng loại code mà các bạn chèn vào phần nào cho hợp lý nhé.Sau khi chèn xong các bạn nhớ ấn nút Save để lưu cái thiết lập của mình nhé.
4.Kết luận
- Việc chèn code vào Header và Footer chỉ có đơn giản như thế thôi.Nhưng đối với những người mới tiếp cận với website thì đây vẫn là một đề tài mà các bạn thắc mắc.Hi vọng với kiến thức trong bài này sẽ giúp giải đáp các thắc mắc đó.Chúc các bạn thành công
- Link tải Plugin Insert Headers and Footers









![[Infographic]Seo Onpage là gì? Các công việc của Seo Onpage.](https://denhatdoc.com/wp-content/uploads/2017/07/google-alerts-la-gi-cach-su-dung-google-alerts-khi-seo-1-370x260.jpg)
khá đầy đủ, cảm ơn bạn về bài viết.
Cảm ơn bạn nhé 😀
AD ơi ad cứu em .
Em muốn chèn quảng cáo google adsense vào 1 trang wep được lập từ sites.google
AD tư vấn cho em chút nhé .
Mong nhận được hồi âm tư vấn của AD . Mail em : daiduongbaocat@gmail.com
Bạn có bài viết về cái plugin cuối bài “nội dung bạn muốn xem đã bị khoá, nhấn nút chia sẽ” không bạn
Bạn đợi nhé. sẽ có bài về cái plugin này nhé
mình vào cài đặt sao không thấy Insert Headers and Footers. bạn chỉ mình với
Cái này bạn phải cài thêm ngoài với có bạn à
Mình dùng Google Tag Manager thì có đoạn chèn code vào sau thẻ vậy là chèn ở đâu? Dùng Plugin Insert Header and Footer có chèn được sau thẻ body không?
Cảm ơn b nhiều
Có bạn nhé
Làm sao chèn code cho từng trang web chứ không phải footer hay header cho toàn bộ web ?
Chèn vào html của từng trang là được và bác .trong mục soạn thảo của wp đó
Bạn ơi mình chèn code rồi nhưng giao diện website không đổi, làm sao để khắc phục vậy bạn?