Hiện nay trên thế giới có rất nhiều công cụ giúp bạn kiểm tra cũng như tối ưu cho website sao cho chuẩn Seo nhất.Một vài công cụ có thể kể đến như Seo Doctor hay Seoquake… Tuy nhiên vì đều là các phần mềm miễn phí nên đều giới hạn các chức năng nhất định và không được cập nhật thường xuyên. Ngày hôm nay Đệ Nhất Độc giới thiệu cho các bạn một công cụ mà mình hay dùng cho các dự án của mình đó là WooRank. Công cụ này đang có giá 49$ với gói Pro và 249$ với gói Enterprise. Tuy nhiên với chế độ dùng thử 14 ngày với đầy đủ tính năng thì các bạn hoàn toàn có thể kiểm tra và tối ưu website của mình rồi.
Không nói nhiều nữa, cùng Đệ Nhất Độc tìm hiểu về công cụ này nào
1. WooRank là gì?
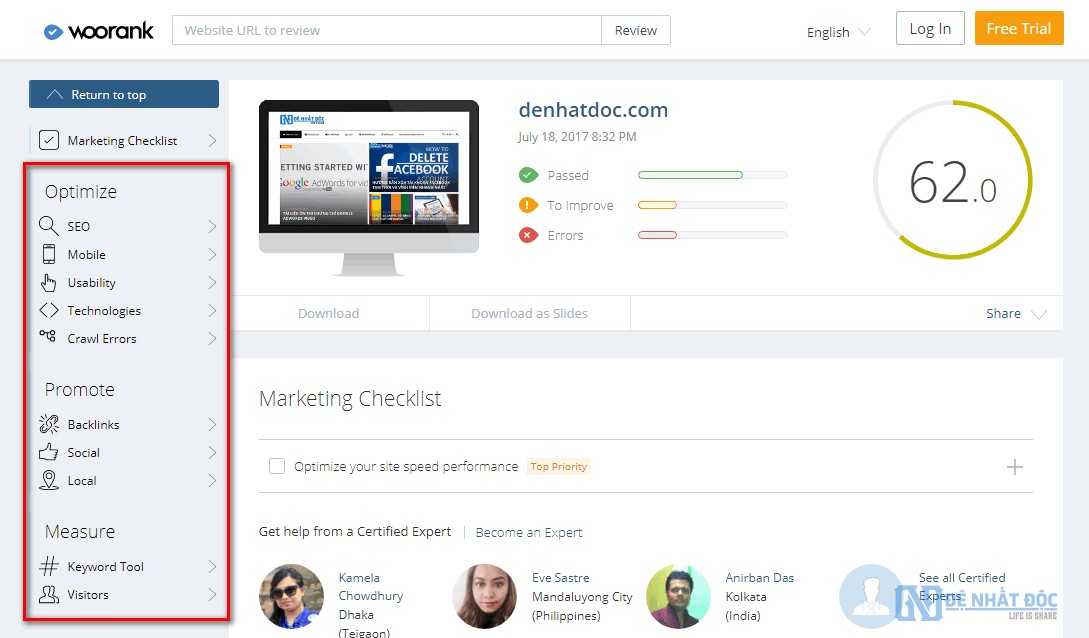
WooRank là công cụ Online giúp kiểm tra và đánh giá toàn tập về độ chuẩn Seo website của các bạn, từ đó chấm điểm độ chuẩn Seo của website trên thang 100 điểm, đồng thời đưa ra các báo cáo, nhận xét về các lỗi cần sửa và bổ sung để website có thể chuẩn seo hơn.
Với Woorank, các bạn có thể được đánh giá tối ưu hóa các phần chính của website như:
- Visitors
- Local
- Social
- Mobile
- SEO
- Usability
- Technologies
Sau khi hoàn tất đánh giá Woorank sẽ trả về cho bạn kết quả đánh giá trang web của bạn từ đó sẽ biết được website mình cần và thiếu những gì. Nếu website bạn được trên 50 point thì có nghĩa rằng website của bạn đang theo đúng hướng nhưng vẫn cần phải tối ưu.

Các tiêu chí đánh giá của Woorank chia làm ba phần chính:
- Optimize (Tối ưu hóa): Đưa ra những tiêu chí đặt về những vấn đề quan trọng cần thiết thực hiện để tối ưu hệ thống .
- Promote (Khuyên dùng): Đưa ra thêm một số tiêu chí được khuyến khích là nên thực hiện để nâng cao tính cạnh tranh của website.
- Measure (Tiêu chuẩn đánh giá): Đưa ra các tiêu chí về số lượng truy cập, xếp hạng của website
Ngoài các sử dụng online bằng cách truy cập vào trang chủ của Woorank thì các bạn có thể sử dụng thêm các addon cài vào trình duyệt của mình, giúp các bạn tối ưu website mọi lúc mọi nơi.
2. Tối ưu Website chuẩn Seo toàn tập với WooRank
Như đã nói ở trên, các tiêu chí đánh giá của Woorank chia làm ba phần chính là Optimize (Tối ưu hóa), Promote (Khuyên dùng) và Measure (Tiêu chuẩn đánh giá), chúng ta sẽ cùng tìm hiểu từng tiêu chí một nhé

Optimize
Trong tiêu chí này lại chia ra làm 5 tiêu chí nhỏ hơn là Seo, Mobile, Usability, Technologies, Crawl Errors. Trong đó hai tiêu chí Seo và Mobile là quan trọng nhất nên mình sẽ đi sâu vào hai cái này nhé.
Seo
Title Tag: Thẻ Title phải chứa từ khóa , một trang web tốt phải cho tự động thay đổi thẻ này theo ý muốn để có thể thay đổi từ khóa muốn SEO. Mỗi trang trong website phải có thẻ title khác nhau.
Meta Description: Thẻ Meta, đây là thẻ mô tả thông tin của trang, thẻ này dài từ 150 đến 170 ký tự , nó chứa từ khóa muốn SEO và phải cho phép thay đổi trong trang web vì mổi trang phải có mô tả khác nhau.
Google Preview: Đây là ví dụ về thẻ title và thẻ meta sẽ trông ra sao trong các kết quả tìm kiếm của Google. Thẻ title và meta được cắt ngắn nếu chúng quá dài, vì nó được giới hạn trong số ký tự.
Headings: Thẻ headings: là những thẻ nổi bật trên trang web. Những thẻ này phải chứa từ khóa.
Không bao giờ trùng lặp nội dung trong thẻ tiêu đề. Điều quan trọng là phải đảm bảo mỗi trang có một thẻ <H1>, Không được nhiều hơn. Thay vào đó, sử dụng nhiều <H2> – <H6> thẻ.
Keywords Cloud: Cung cấp một cái nhìn sâu sắc về tần số sử dụng các từ khóa trong trang. Có một số công cụ nghiên cứu từ khóa trực tuyến có sẵn để giúp bạn chọn được những từ khóa đúng mục tiêu.
Keyword Consistency: Bảng này nhấn mạnh tầm quan trọng của sự nhất quán với việc bạn sử dụng các từ khóa. Để cải thiện các cơ hội xếp hạng tốt trong kết quả tìm kiếm cho một từ khóa cụ thể, chắc chắn rằng bao gồm nó trong một số hoặc tất cả những điều sau đây: URL trang, nội dung trang, thẻ tiêu đề, thẻ meta, thẻ header, thuộc tính alt hình ảnh, liên kết anchor nội văn bản và backlink anchor text.
Alt Attribute: sẽ kiểm tra tất cả hình ảnh của website có văn bản thay thế chưa (các thuộc tính alt). Văn bản thay thế được sử dụng để mô tả hình ảnh để cung cấp cho các trình thu thập công cụ tìm kiếm có thêm thông tin để giúp họ hiểu được hình ảnh, có thể giúp hình ảnh xuất hiện trong kết quả tìm kiếm hình ảnh của Google.
Text/HTML Ratio: là phần trăm số chữ trên trang web, những trang web có chứa nhiều chữ sẽ được đánh giá cao hơn. Một tỷ lệ từ 25 đến 70 phần trăm là lý tưởng. Khi nó vượt qua tỉ lệ đó, trang này có nguy cơ bị coi là spam.
Indexed Pages: Đây là số trang mà google đã index trên website. Điều quan trọng để nhằm mục đích cho tất cả các trang được thu thập thông tin và lập chỉ mục trên công cụ tìm kiếm, vì điều này mang đến nhiều cơ hội hơn cho trang web được tìm thấy.
XML Sitemap: Hãy chắc chắn rằng trang web đã có XML sitemap và đã gửi nó cho các công cụ tìm kiếm lớn. Xây dựng backlinks vào nội bộ trang web cũng sẽ giúp chương trình dễ phát hiện, thu thập dữ liệu, trong khi xây dựng quyền hạn để giúp họ xếp hạng trong công cụ tìm kiếm.

Mobile
Mobile Friendliness: Là một thuật toán của Google để xếp hạng website trên các kết quả tìm kiếm. Ưu điểm của web đúng chuẩn Mobile Friendliness:
- Chạy tốt trên mọi thiết bị
- Website thân thiện hơn
- Cung cấp cho người dùng trải nghiệm tốt hơn
- Google có thể tối ưu con bọ và đánh giá chính xác thứ hạng của bạn cũng như giảm thời gian làm việc.
Mobile Rendering: Là một trang web được sử dụng tốt đẹp trên các thiết bị di động phổ biến hiên nay. Sử dụng một công cụ phân tích(Chrome DevTools) để theo dõi việc sử dụng điện thoại di động của trang web của bạn.
Touchscreen Readiness(Màn hình cảm ứng): Đảm bảo rằng các phần tử trong trang web đủ lớn (ít nhất là 48 pixel chiều cao và chiều rộng) để cho người dùng có thể nhấn một cách dễ dàng. Nó cũng quan trọng để cung cấp thêm khoảng cách cả hai chiều ngang và chiều dọc xung quanh phần tử trong trang web của bạn (ít nhất là 32 pixels) để ngăn chặn người dùng vô tình nhấn vào sai mục tiêu.
Mobile Compatibility(Khả năng tương thích trên điện thoại di động): Trang web không nhúng bất kỳ loại nội dung đặc biệt vào trang web, chẳng hạn như Flash, Silverlight hoặc Java, vì vậy nội dung trang web có thể được truy cập vào tất cả các thiết bị.
Font size Legibility: Văn bản trên trang web quá nhỏ cho các thiết bị di động, trước tiên hãy chắc chắn rằng phải cấu hình viewport là đúng bằng cách thực hiện các khuyến nghị dưới đây:
- Sử dụng một kích thước phông chữ cơ bản của CSS 16 pixels.
- Sử dụng kích thước tương đối so với kích thước cơ sở để xác định quy mô chữ in.
- Các khuyến nghị chung cho khoảng cách giữa các ký tự là 1.2em.
- Hạn chế số lượng phông chữ được sử dụng và quy mô chữ in.
Mobile Viewport Các trang được tối ưu hóa để hiển thị tốt trên các thiết bị di động nên bao gồm một Viewport meta trong phần đầu của tài liệu xác định thiết bị.
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Mobile speed: Điện thoại di động / trang web của bạn phải đáp ứng cung cấp và làm cho “above the fold” nội dung ở dưới một giây. Điều này cho phép người sử dụng để bắt đầu tương tác với trang càng sớm càng tốt. Xem PageSpeed Insights Rules của Google để biết thêm thông tin về làm thế nào để cải thiện của mỗi nguyên tố trong phần này. Mobile speed
Mobile Frameworks: là một phần quan trọng trong việc tối ưu hóa trang web, hỗ trợ các nhà phát triển trong việc tạo ra các ứng dụng mà có thể áp dụng cho nhiều thiết bị.

Usability
URL: Tạo URL của bạn ngắn và tránh các tên miền dài khi có thể. Một người sử dụng sẽ có thể nhìn vào thanh địa chỉ và thực hiện một dự đoán chính xác về nội dung của trang trước khi đến nó.Ví dụ như http://www.mysite.com/en/products chẳng hạn
Favicon: Là 1 một hình ảnh – biểu tượng (icon) bên cạnh địa chỉ trang web (URL) trên thanh địa chỉ (Address) trên trình duyệt của bạn (Trên IE, mặc định là hình chữ e màu xanh của Microsoft). Mỗi trang web nên có 1 Favicon cho chính trang web của mình
Custom404 Page là những gì người dùng nhìn thấy khi họ vào một trang không tồn tại trên trang web của bạn (vì họ đã nhấp vào một liên kết bị hỏng, trang này đã bị xóa, hoặc họ đã đánh sai một URL).
Conversion Forms: là mẫu form mà bạn dùng để thu thập thông tin về người truy cập trên trang web của bạn. Conversion form chuyển đổi người truy cập thành khách hàng tiềm năng, thu thập các thông tin liên lạc về khách hàng tiềm năng này.
Một loại conversion form thường thấy nhất là cho download tài liệu. Website sẽ tặng miễn phí những tài liệu hay (dưới dạng file PDF, Video, Audio,…) và yêu cầu người nhận điền đầy đủ thông tin cá nhân (thường là tên, số điện thoại, email) mới có thể nhận được những tài liệu này. Danh sách những người đăng kí vào Conversion form được gọi là khách hàng tiềm năng, có một sự quan tâm nhất định đến nội dung của website.
Above the Fold Content: Khi thiết kế trang chủ của bạn, hãy chắc chắn rằng nội dung quan trọng nhất của bạn được đặt trên the fold(phần đầu, đó là có thể nhìn thấy mà không cần di chuyển).
Page siz: Kích thước trang ảnh hưởng đến tốc độ của trang web của bạn, cố gắng giữ cho kích thước trang của bạn dưới 300 Kb. Sử dụng hình ảnh với kích thước nhỏ và tối ưu hóa tải về với gzip.
Load time: Thời gian tải chậm có thể được gây ra bởi một số thứ, bao gồm cả các trang web có tối ưu hóa kém mã (bộ nhớ cache, Mysql truy vấn, vv), các vấn đề máy chủ, vấn đề về mạng, hoặc các vấn đề của bên thứ ba (mã quảng cáo, mã phân tích, vv).
Language: Sử dụng ngôn ngữ META Attribute để khai báo ngôn ngữ đích của trang web. Xác định ngôn ngữ của nội dung trong mỗi trang HTML.
Printability: Đây là một CSS style sheet đặc biệt để đảm bảo rằng các thiết kế giao diện không cần thiết và hình ảnh được bỏ qua khi in các trang từ trang web, tiết kiệm cho người dùng rất nhiều mực in.
Structured Data Markup: là các dữ liệu có cấu trúc, đề cập đến thông tin được định dạng theo một cách phổ biến và dễ hiểu. Các công cụ tìm kiếm như Google, Bing hay Yahoo đều sử dụng các dữ liệu này để lọc kết quả tìm kiếm với độ chính xác cao hơn và nâng cao chất lượng kết quả được hiển thị. Điều này làm cho nó dễ dàng hơn với người sử dụng khi tìm các thông tin mà họ mong muốn.
Domain Vailability: là định danh của website trên Internet. Tên miền thường gắn kèm với tên công ty và thương hiệu của doanh nghiệp.
- Tên miền quốc tế dạng: www.tencongty.com (.com,.net, .biz .org, .info…)
- Tên miền quốc gia dạng: www.tencongty.com.vn (hoặc .net.vn, .biz.vn .org.vn, .gov.vn…)
Typo Vailability: đăng ký nhiều tên miền khác nhau để tránh bị chiếm dụng.
Email Privacy: độ bảo mật email trong một trang web.
Safe Browsing: duyệt web an toàn không có phần mêm độc hại.

Technologies
Server IP: Khi chọn một địa chỉ tùy theo yêu cầu hoặc giá tiền dự tính ta có thể sở hữu một địa IP hợp lý, ta không quan tâm đến địa chỉ IP cho lắm vì nó ít ảnh hưởng nhiều đến công việc SEO. Tuy nhiên nếu có điều kiện ta nên cố gắng lưu trữ website ở máy chủ gần với nơi khách hàng truy cập nhiều và thường xuyên. Công cụ tìm kiếm sẽ định vị máy chủ thông tài khoản người dùng.
Để tối ưu:
- Sử dụng địa chỉ IP thích hợp với nhu cầu của khách hàng sử dụng và tiện nhất cho nhà phát triển có thể.
- Sử dụng DNSstuff cho báo cáo toàn diện trên máy chủ
Technologies: Đây là một trong những lý do ảnh hưởng trực tiếp đến tốc độ chạy của Website chúng ta. Vậy Technologies ở đây là gì? Technologies là tập hợp các ngôn ngữ lập trình, components, plug-in, hệ quản trị CSDL… và các tài liệu, tài nguyên lập trình, cũng như các công nghệ vận hành website đã được sử dụng và phát triển sử dụng và nó ảnh hưởng đến tốc độ xử lý của website chúng ta.
Để tối ưu hóa các bạn cần cập nhật,sàng lọc các công nghệ tiên tiến đảm bảo được tính đổi mới liên tục của website và mặt giao diện lẫn chức năng hệ thống, với những cải tiến
Speed Tips: Tốc độ xử lý của website, nó bị tác động bởi khả năng ,kinh nghiệm của nhà phát triển từ đó ảnh hưởng đến trải nghiệm của người sử dụng.
Để tối ưu:
- Bằng cách sử dụng việc cắt giảm thời gian tải một trang web khi đó người dùng, từ đó người dùng ít bị sao nhãng nhàm chán trong khi sử dụng trang web đó cũng như từ đó nâng cao được tín nhiệm của người sử dụng với trang web tạo nên ảnh hưởng lớn đến SERP của website.
- Sử dụng Server caching method
- Không sử dụng nested tables
- Không sử dụng inline style
- Sử dụng ít file CSS
- Sử dụng ít file JS
- Sử dụng nén trang gzip
Analytics: Giúp các bạn kiểm tra số khách truy cập vào trang web được phát triển, tiêu chí này cần ít nhất một công cụ analytics được cài đặt tích hợp vào trang web, và tốt hơn nữa khi cài đặt song song thêm 1 công cụ analytics để kiểm tra chéo dữ liệu cho nhau
Để tối ưu thì các bạn cài các công cụ được Woorank đề nghị như:
- Google™ Analytics,
- Quantcast™,
- AdobeAnalytics™,
- Piwik™,
- Chartbeat™,
- Clicky™,
- ClickTale™
W3C Validity: Giúp các bạn kiểm tra cú pháp các dòng lệnh của trang web có sai hay không theo tiêu chuẩn của W3C vì nó gây cản trở trong việc tìm kiếm website.
Để tối ưu thì các bạn có thể kiểm tra cú pháp code website qua :
- https://validator.nu
- https://validator.w3.org/
Doctype: Giúp chỉ định cho biết trình duyệt web của người sử dụng sẽ biên dịch loại văn bản nào, giúp trình duyệt biên dịch đúng nội dung
Để tối ưu thì các bạn chọn doctype phù hợp với yêu cầu dư án hoặc của trình duyệt để trình duyệt biên dịch hợp lý
Encoding: Chỉ định bộ ký tự mà website sẽ sử dụng đến làm tránh ảnh hưởng việc render các ký tự đặc biệt
Để tối ưu thì các bạn nhớ sử dụng các Encoding phổ biến hiện nay như : UTF8,UTF-16…
Directory Browsing: Giúp ngăn cản người sử dụng truy cập vào các tài liệu tài nguyên nguồn của hệ thống website, tạo tính bảo mật cao
Để tối ưu thì các bạn đừng quên dùng các công cụ để đảm bảo thông tin website:
- Cấu hình lại .htaccess ,apache…
- Dùng IIS
SSL Secure: Tiêu chuẩn an ninh công nghệ toàn cầu tạo ra 1 liên kết được mã hóa giữa máy chủ web và trình duyệt , đảm bảo tất cả dữ liệu được trao đổi giữa máy chủ web và trình duyệt được bảo mật và an toàn.
Để tối ưu:
- Chi trả cho việc sử dụng Secure Sockets Layer(SSL)
- Đổi từ giao thức HTTP sang HTTPs
- Sử dụng Security Token Service (STS)
- Làm mới SSL vào hàng năm
- Đảm bào các tài nguyên khác như CSS,JS được liên kết với HTTPs
- Update XML sitemap, chắc chắn URLs bao gồm giao thức HTTPs và cập nhật thường xuyên file robots.txt
- Đăng ký HTTPs với Google hoặc Bing Webmaster Tools
Đã có phần 2 tại đây WooRank là gì? Tối ưu Website chuẩn Seo toàn tập với WooRank phần 2 .Các bạn nhớ đừng bỏ qua nhé
Đến đây bài cũng khá dài rồi nên mình xin kết thúc phần giới thiệu về Woorank cũng như các mục trong phần tối ưu Optimize. Trong bài viết tiếp theo mình sẽ giới thiệu đến các bạn hai tiêu chí còn lại là Promote
và Measure. Các bạn nhớ đón đọc cùng Đệ Nhất Độc nhé.








Pingback: 301 Moved Permanently